我們的最終(zhong)效果:

新建個文檔����,這裏我用的是3000*1600像素�,各(ge)位隨意(yi)就好,用漸變工具做一個漸變背景�����,並添加點雜色。

使用鋼筆工具畫(hua)出如(ru)下圖的常青樹枝����。下圖是我們用鋼筆畫(hua)好的常青樹枝,我們往下的所有操作將基(ji)於此(ci)樹枝來變形。

使用操控變形時�����,我建議先轉換為智能對象�����,因為在智能對象下,操控變形是以智能濾鏡形式來呈現(xian)了,有利於我們的修改(gai)。
操控變形的位置是“編輯—操控變形”���。執行操控變形後,我們可以看到操控變形的菜單(dan)中包含以下幾項(xiang)。

下麵����,我們就來解釋(shi)下各(ge)個選項(xiang)的作用。
首先是第一個選項(xiang),模式。從下拉菜單(dan)中,我們可以看到模式下有剛性���、正常、扭曲三個模式。我們通過下圖來看看它們的區別�。

還(huai)是那段常青樹枝,我執行了操控變形��。上麵的三個圖是三種模式,圖沒選好�,正常模式和剛性模式看不大出區別����,湊和看吧。正常模式是默認的模式,正常的變形,柔和的過渡,而剛性模式,意(yi)思是變形會更為硬(ying)一些����,過渡不會那麼(me)的柔和,畢竟要MAN一些。最後一個,扭曲模式,這個模式更適(shi)合校正使用,在變形的同時會產生(sheng)一些透視效果。
接下來����,是濃度。嚐試也是有三個選項(xiang),較少點、正常、較多點。這個����,我相信沒人會理解不了的吧。較少點、正常、較多點的區別就是網格的大小���,網格的大小決定了能添加圖釘的多少��,點越多,越能更好的提高精度。

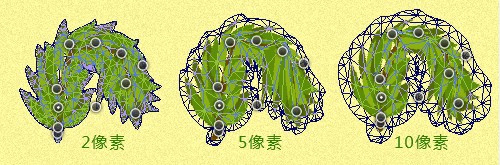
擴展(zhan)這個選項(xiang)�,默認的是2像素�����,這是用來設置擴展(zhan)或者收縮變換區域的效果,即網格的外(wai)邊(bian)緣,數值越大,變形後的邊(bian)緣就越平滑(hua)。

顯示網格,這個就沒啥說的了,勾選上就會顯示網格,不勾選就不顯示��。

圖釘深度用來設置圖釘的嚐試,讓圖釘向上或者向下移動堆疊順序���,解決重(zhong)疊的問題�����,有點類似(si)於形狀(zhuang)中的形狀(zhuang)排列方式。
旋轉有兩(liang)個選項(xiang)可供(gong)選擇,自動和固定。自動是指(zhi)我們在拖動圖釘對圖像進行變形時��,PS自動對圖像進行旋轉處(chu)理�����。而固定則是由(you)我們自己來控製旋轉的角(jiao)度。可以這麼(me)理解�����,一種是智能處(chu)理,一種是人工處(chu)理。
圖釘嚐試和旋轉選項(xiang),截(jie)圖也難(nan)以說明,自己理解吧。
下麵����,我們再(zai)介紹幾個操控變形操作的小技巧。









同樣的,三個圖釘以上的也是基(ji)於這個原則,還(huai)不明白的自己動手折(zhe)騰一下,就會明白的�����。
OK���,下麵,我們開始這個常青樹枝文字的實戰(zhan)。
其實沒有任何(he)的技術含量,是個體力活來著,通過不斷的複製���,操控變形,來接著成一個文字��,我們可以用個文字圖層放在樹枝的下麵,跟(gen)著現(xian)成的文字來做����,這樣會快(kuai)一些。


跟(gen)搬磚(zhuan)差不多的體力活幹完後,我們得(de)到如(ru)下圖:

我蓋印了所有的文字圖層(不包括背景,僅文字)����,執行了一個高反差保留(liu)濾鏡,設置圖層混合模式為疊加��,讓樹葉(ye)顯得(de)更加逼(bi)真(zhen)一些��。

再(zai)次蓋印了一次(不包括背景)得(de)到一個純樹葉(ye)文字的圖層,添加了一個內陰(yin)影和一個投(tou)影。

完事了���,看看我們的效果�。


寫在後麵:
1、今天的操作,並不是特別的適(shi)合用來講解操控變形,用類似(si)繩子(zi)文字特效來講解,效果會更好。
2、操控變形的應用也可以說不少,例如(ru)局部的瘦(shou)臉,簡(jian)單(dan)的改(gai)變人物造型,調整(zheng)人體姿(zi)勢(shi),或者對圖片的微調等等。
3�、最後再(zai)加點聖誕(dan)裝飾(shi)物件的話,相信效果會更好一些。